![]()
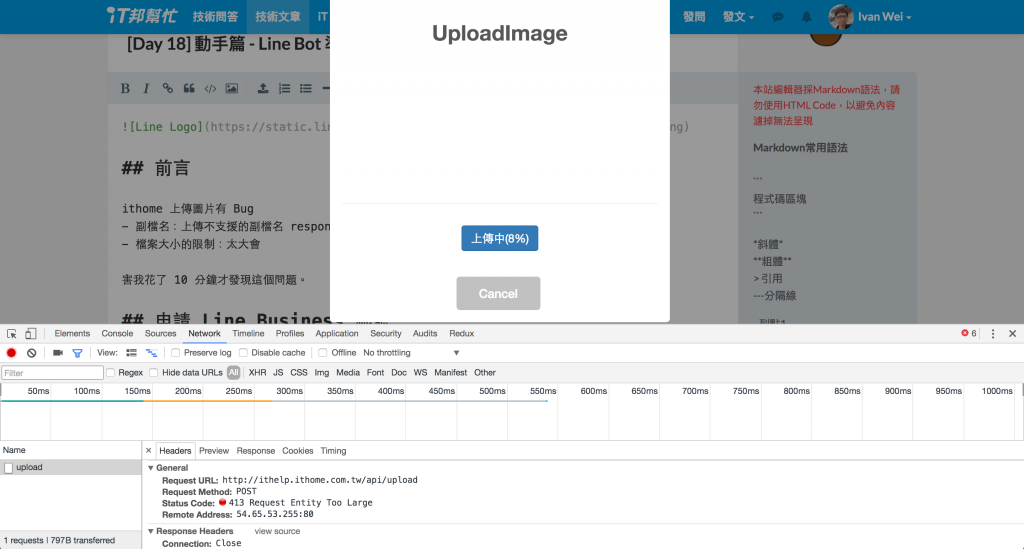
ithome 上傳圖片功能有不盡完善的地方,花了 10 分鐘理出無法上傳圖片的原因,原因如下

前言結束,各位若發現上傳過程卡住或上傳完成加入沒 Link ,把檔案縮小和副檔案用 JPG 、 PNG 等試試
到 Line Business 登入
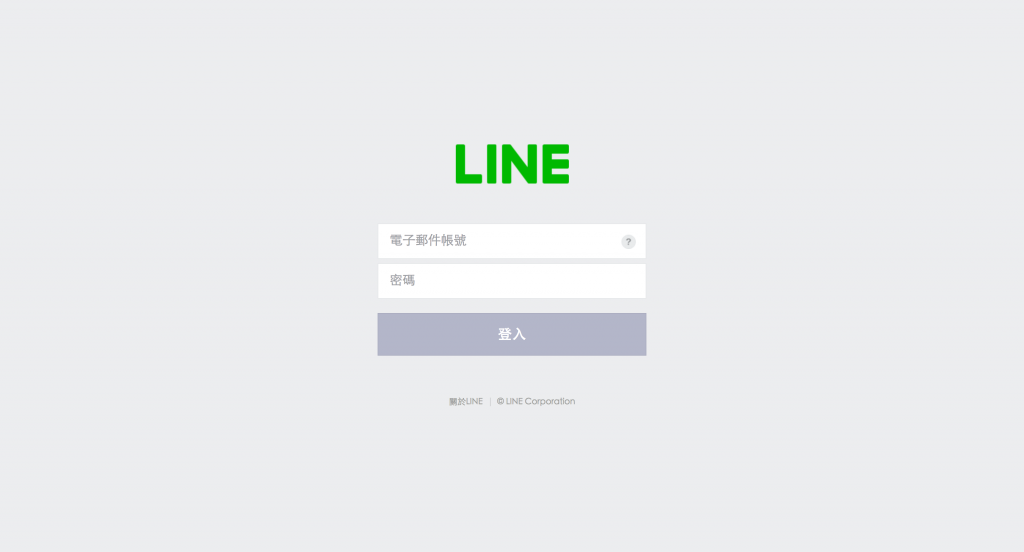
輸入 Line 的 Email 與密碼
手機要準備好,登入時需要在 Line APP 上輸入驗證碼

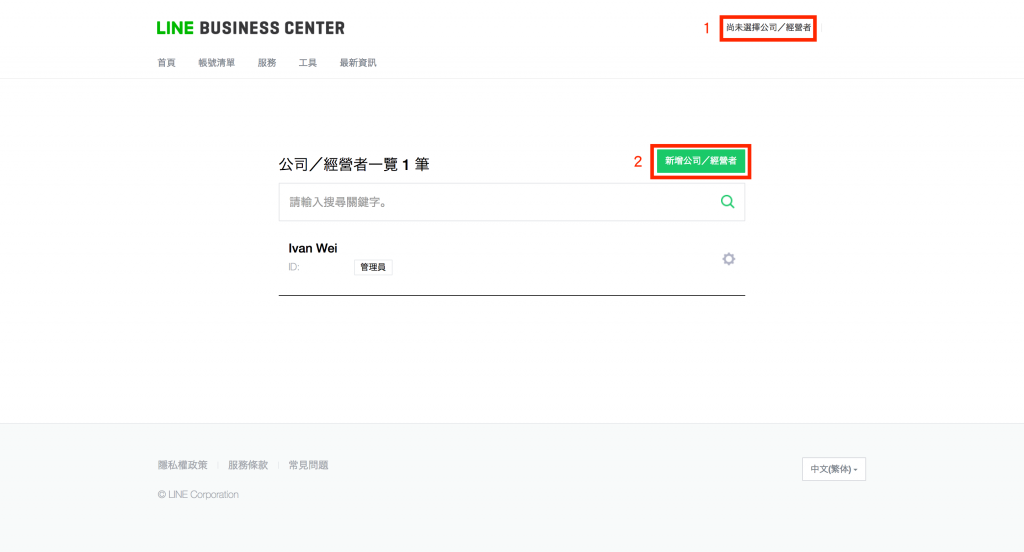
新增公司,因為 Line Messaging API 需要綁在公司下
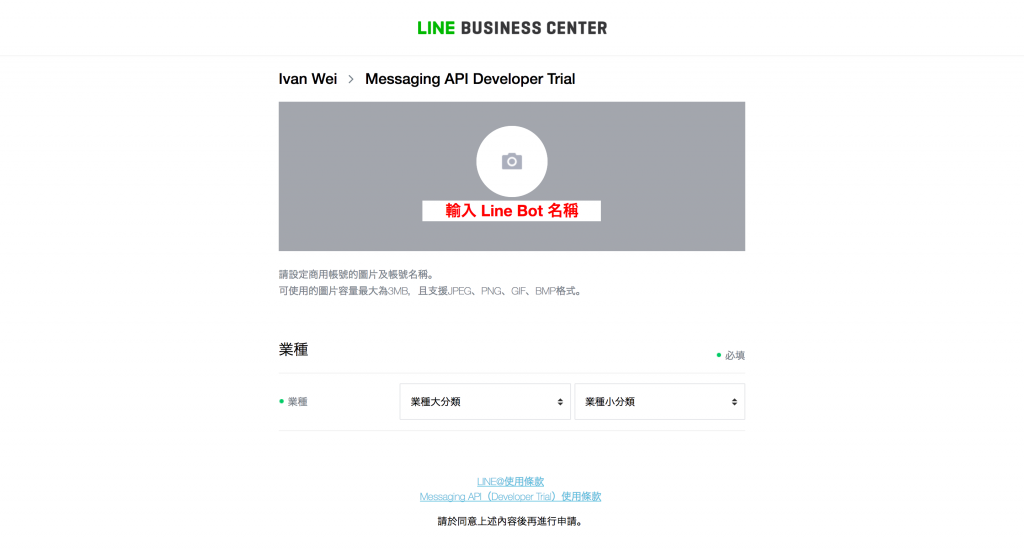
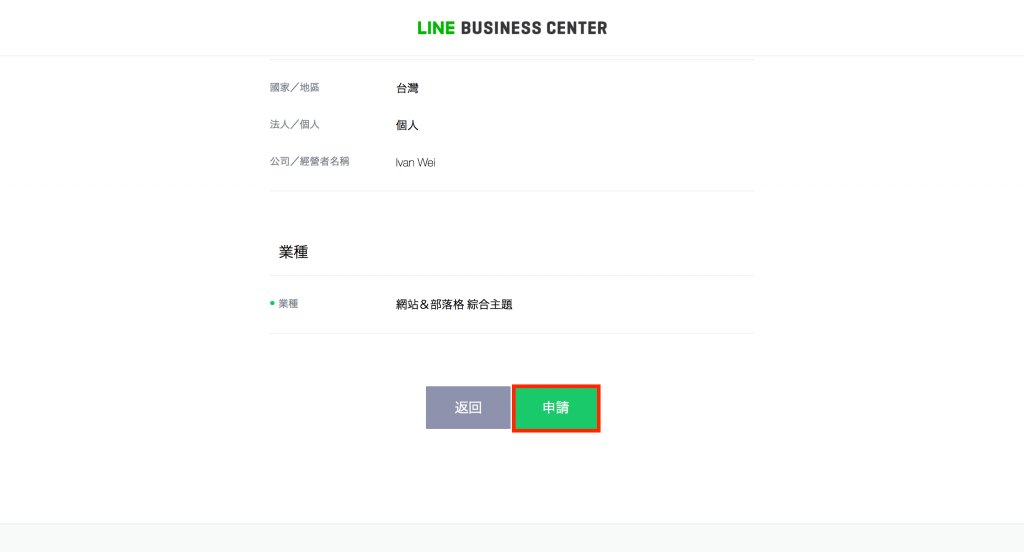
公司資料,我是選個人
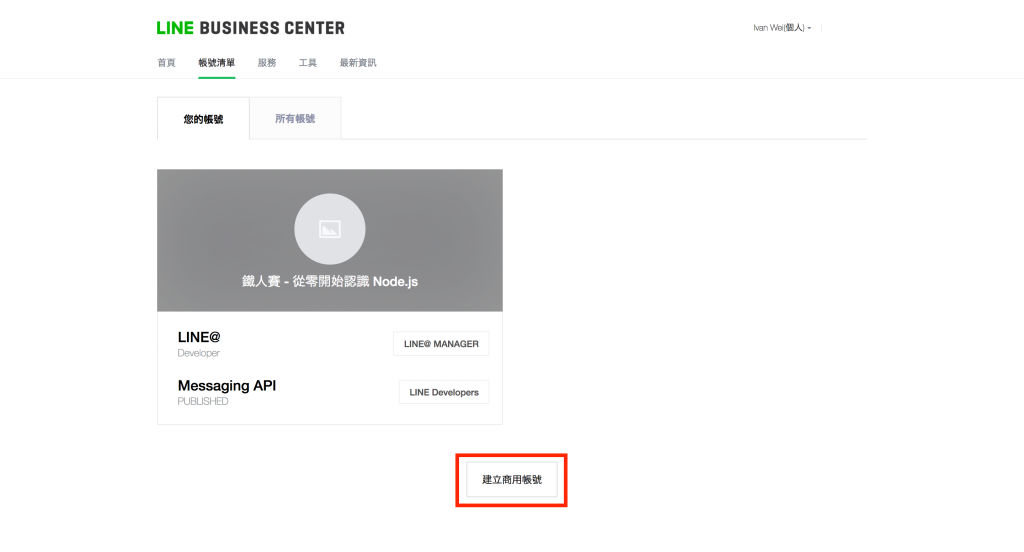
帳號清單建立商用帳號
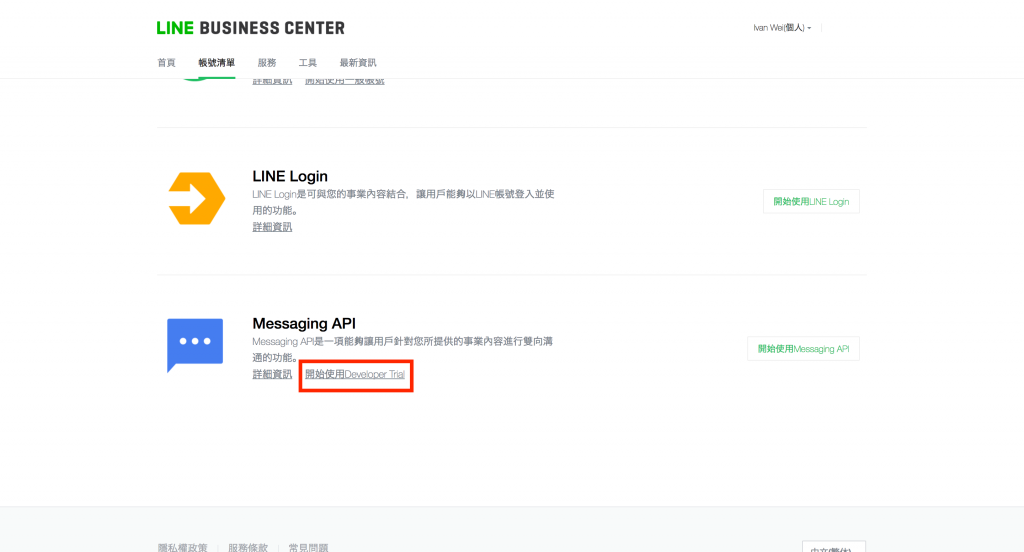
Messaging API 選 開始使用Messaging API 或開始使用Developer Trial

建立 Line 帳號
確認後,記得按申請,才真得申請完成
前進LINE@MESSAGER
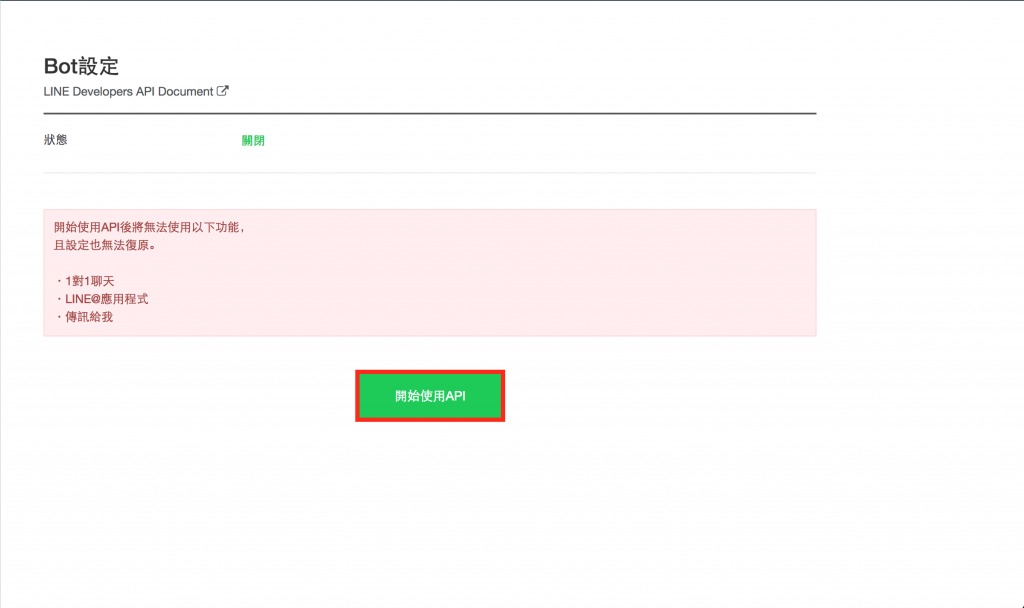
開始使用 API
若不小心關閉這一個畫面,可以從 Line Business 選擇剛才新增的帳號並點 LINE@MESSAGER ,進入後點擊左側選單的 帳號設定 裡的 Bot設定 既可回到這個頁面。
Webhook傳訊 改為 允許
以上 Line Bot 的事前準備完成, Line 就可以先放一邊,明天還用不到 Line 。
